Basics | Applications | Howtos | Plugins
Lino basics¶
The main page¶
Most Lino sites require you to sign in using a username and password. There may be other authentication methods.
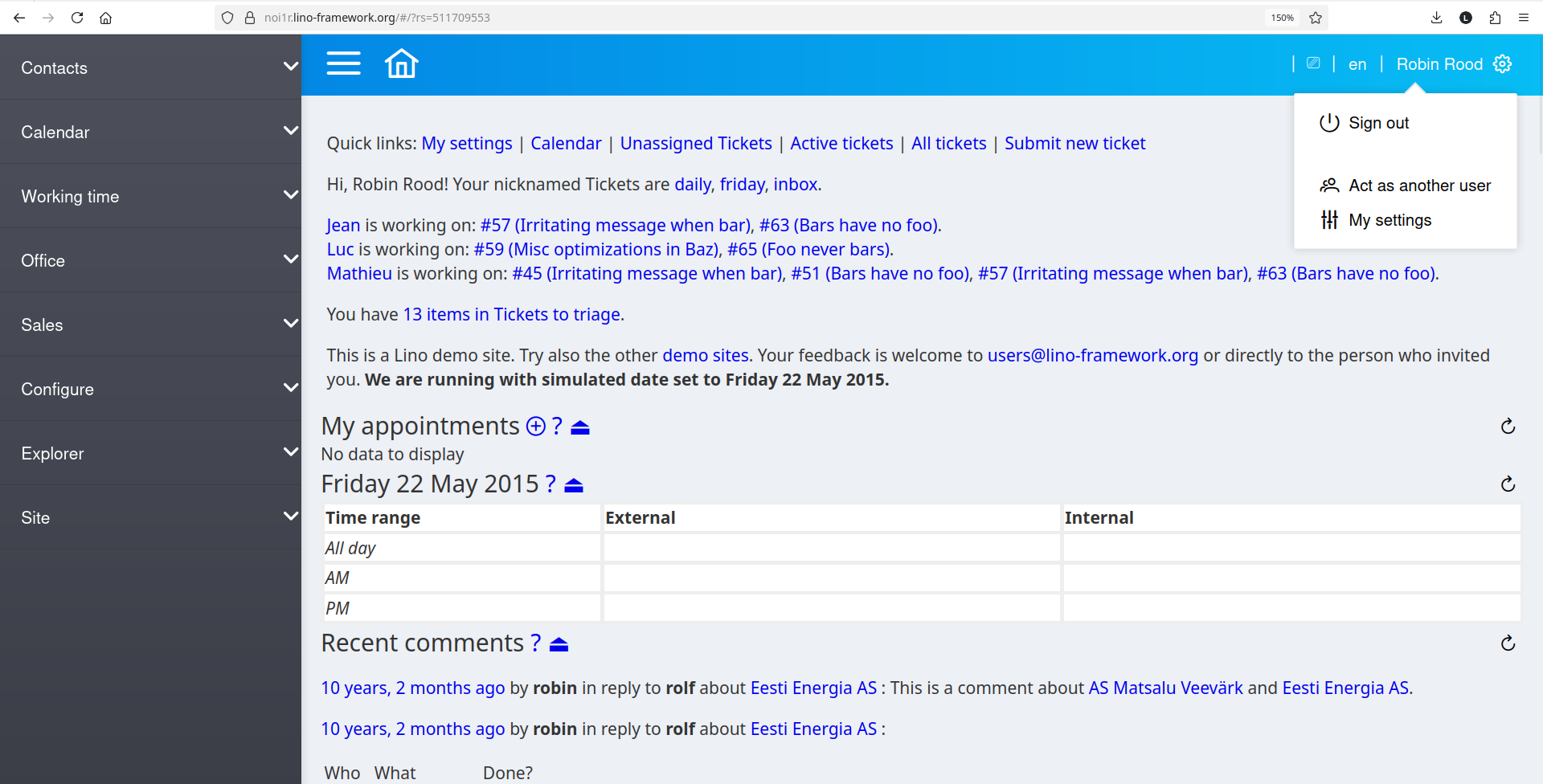
The first thing you see after entering a Lino site is the main page. Here is an example (taken from the noi1r demo):

The top row is always there, also on non-main pages. It has the following elements: The triple bar button (☰) shows or hides the main menu. The home button (⌂) brings you back to the main page from wherever you are on a Lino site. The wipe screen button (⎚) refreshes the site data stored in your browser. The user menu holds commands related to authentication: Sign out, edit your user settings or act as another user.
The main page includes the main menu, a series of quick links, maybe some welcome messages and last but not least your dashboard. The dashboard is usually the biggest part and it is a list of configurable dashboard items.
Welcome messages get generated dynamically each time your main page is being displayed. You cannot “configure” them yourself. If you think that a welcome message or quick link is missing or useless, you should report this to your application developer.
Each dashboard item displays some data from your database. Most Lino applications allow you to configure that dashboard in your user settings.
- user settings¶
The settings stored for your user account. You can edit your user settings by selecting from the user menu or by hitting the a quick link of same name on the main page.
- main page¶
The content of the browser page presented to the end user before they select any action from the main menu.
- quick link¶
A shortcut link in the main page that opens some data window or executes some other action.
- welcome message¶
A short message in the main page that inform the end user about something after signing in.
- dashboard¶
The series of data tables displayed in the main page.
Window types¶
- data window¶
A window that displays some data from the database. The layout and behaviour of a data window are defined by its data table.
See Data windows.
- insert window¶
A window that will cause a new database row to be created when you submit it. It asks you to to enter some data fields of the new row.
- dialog window¶
A pop-up window used to enter additional information before actually executing a requested action.
- parameter window¶
A window used to edit the values of the parameters of an action.
Data windows¶
Most commands of the main menu open a data window, which displays some set of data rows from your database. In most cases these data rows are presented as a grid window. And in most cases you can double-click or hit RETURN on a row in order to change the grid window into a detail window.
- grid window¶
A data window in grid mode. It shows the set of data rows in a tabular layout with rows and columns, like a spreadsheet.
- detail window¶
A data window in detail mode. It shows a single data row at a time in order to focus on that database row and to show more details about it.
Hit Enter or double click on a row of a grid window to open a detail window on that row.
Hit Escape or click the X in the upper right corner of the window to close that window and return to the home screen.
You can edit individual cells of a grid by hitting F2 or by simply clicking on it.
The layout of a detail window is defined by a detail layout. Some tables don’t have a detail layout defined and hence they are always shown in grid mode.
“grid” and “detail” are the most common display modes of a data window.
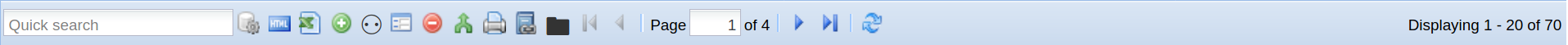
The toolbar¶
Most data windows have a toolbar, with a quick search field and a series of buttons for navigating or running actions.

- toolbar¶
A row with action buttons at the top of a data window.
A series of action buttons used to navigate within a set of data rows, i.e. to go to the previous, next, first or last row within the set of rows defined by a data window.
Any button of a toolbar that will fire an action when you click it.
The quick search field¶
- quick search field¶
A field where you can enter text for quickly filtering the rows to be displayed.
If the search string starts with “#”, then Lino searches for a row with that primary key.
If the search string starts with “*”, then Lino searches for a row with that reference.
You might wonder how Lino knows where to search when you type some text in the quick search field.
For example, when doing a quick search in a list of persons,
Lino searches only the name field
and not for example the street. That’s because street names often contain names
of persons. A user who enters “berg” in the quick search field don’t want to see
all persons living in a street named after a person whose name contained “berg”.
A special type of quick search is when the search string starts with “#”. In that case you get the database row with that primary key.
Display modes¶
A data table can have different modes to display the data. We call these modes display mode.
- display mode¶
The mode or layout used by a data table to display its data.
Lino knows the following display modes:
- grid mode¶
A display mode that shows data as an editable table with rows and columns like a spreadsheet.
- detail mode¶
A display mode that shows data with one page for each row.
- list mode¶
A display mode that shows data as a list of items.
- cards mode¶
A display mode that shows data as “cards”.
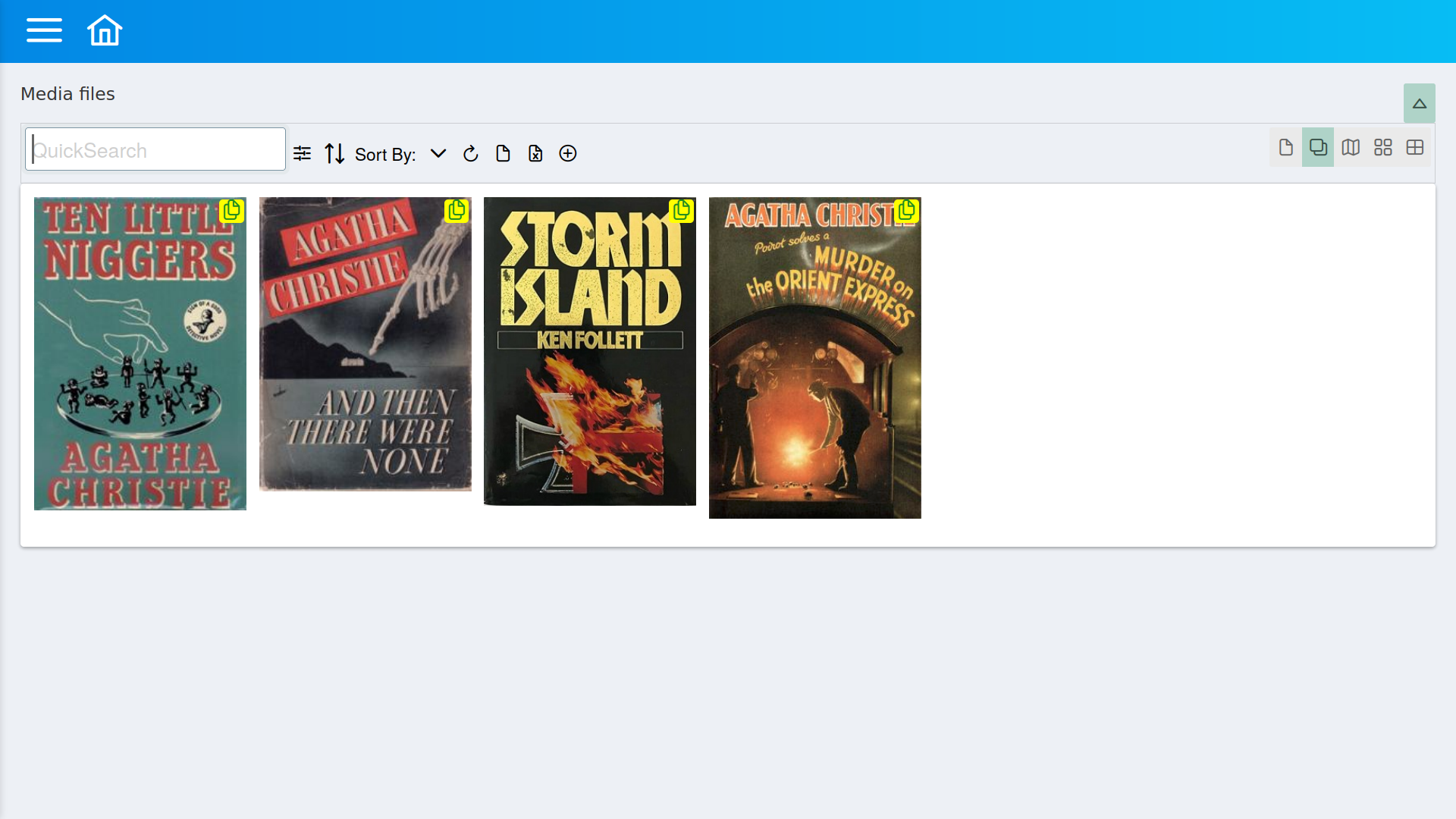
- gallery mode¶
A display mode that shows its data as an image gallery.
- summary mode¶
A display mode that shows a customizable summary of its data.
- plain mode¶
A display mode that shows its data as a “plain” html table that is not editable.
Not all data tables feature all display modes. It is up to the application developer to specify which display modes are available in a given data table and which of them is the default.
The grid mode and the plain mode are “tabular” because they use “rows” and “columns”.
Slave panels¶
In a detail window you can have slave panels.
For example, the lino_xl.lib.contacts plugins differentiates between
organizations and persons, each of them
has its own database model. A third database model defines the
relation between persons and organizations.
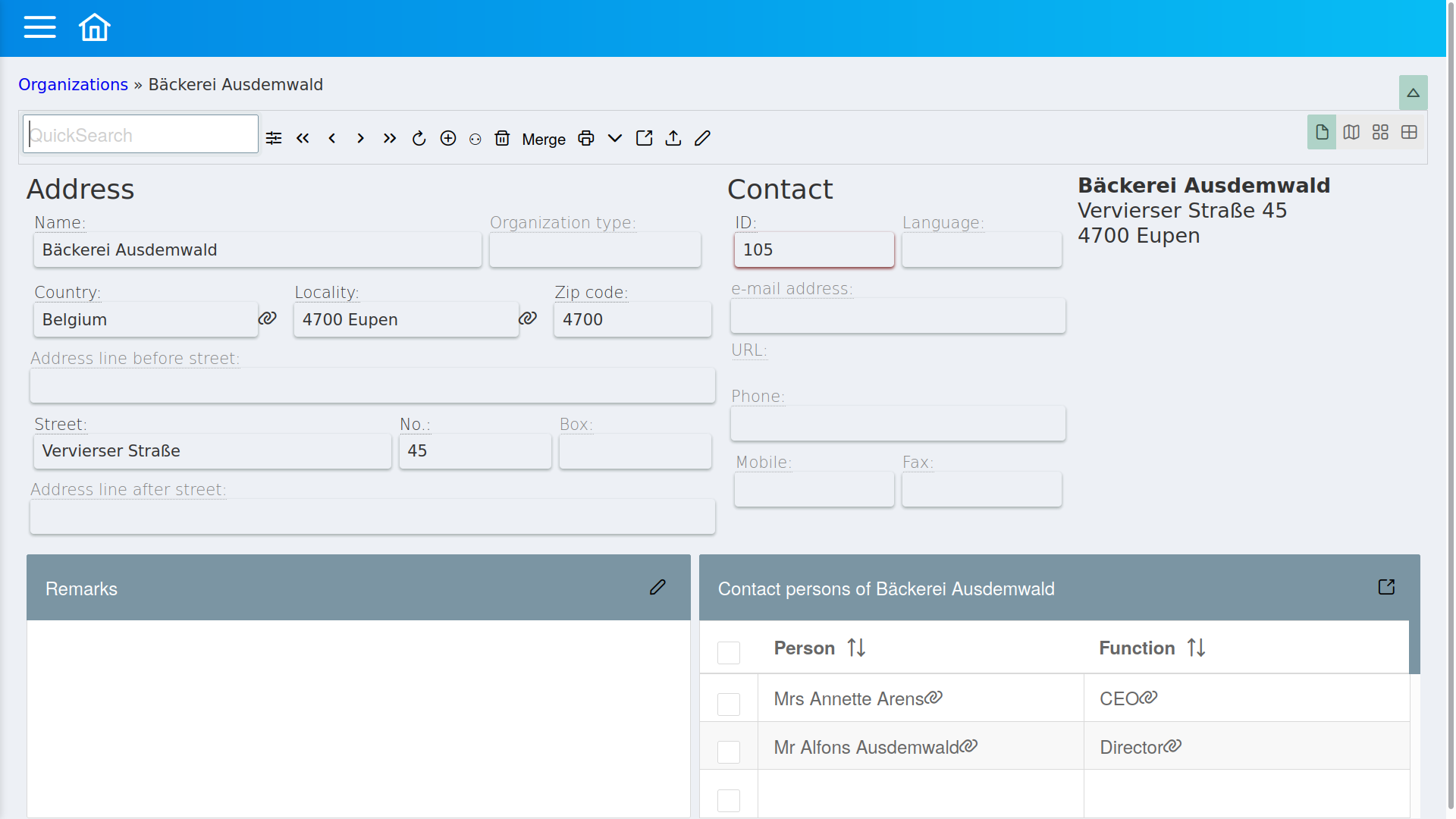
Here is the detail window of an organization, which shows the persons who work for this organization (the bottom right panel, Contact persons of Bäckerei Ausdemwald):

We call such a panel a slave panel (and its data table a slave table) because they make sense only when the master instance is known. In our example, the organization Bäckerei Ausdemwald is the master instance. Don’t take this politically.
A slave panel has a special button in its upper right corner. Click this
button to open that slave table in a data window on its own.
This is good to know for several reasons:
If the slave panel’s display mode is
'summary', thebutton is the only way to see that data as a table.
The slave panel is meant as a preview, it has no navigation toolbar and shows only a limited number of rows.
Keep in mind
- slave table¶
A data table that is designed to display only the rows that are related to a given database row, which the slave table calls its master instance.
- slave panel¶
A panel showing data that is related to the current row being displayed in a detail window but stored in a separate database table. The actor behind a slave panel is called a slave table.
- master instance¶
The database object that acts as master of a slave table.
- master table¶
A data table that is not bound to a master instance.
Site parameters¶
Many Lino applications have a menu command , usually available only to site managers.
Lino jargon¶
Here is a list of the Lino jargon words that you should understand after having read this page.
- phantom row¶
The last, empty, row in a grid window. When you enter something into a cell on this row, Lino will create a new database row. You can double-click on the phantom row to open an insert window and create a new item. Lino adds a phantom row only in a grid window where you have permission to add new rows.
- choicelist¶
A list of concepts that look like database rows but cannot be edited via the web interface. If you want to edit a choicelist, you need to ask your server administrator. Such a change is usually trivial, but requires at least a server restart.
- simple text representation¶
A single-line plain text that represents a given database row independently of any context.
The application developer can customize this by overriding the
__str__method of the database model.
About front ends¶
A Lino application can run under two different front ends. The same “soul” can have different “skins”.
- ExtJS front end¶
The classical front end for Lino, based on the Sencha ExtJS JavaScript library.
- React front end¶
The modern front end for Lino, based on ReactJS and the PrimeReact widget library.
Both front ends are used in production. The ExtJS front end is older and won’t change very much any more. For new Lino sites we recommend the React front end.
You may opt to use both front ends, in which case each front end has its own URL so that you can easily switch between them. For example you might prefer the React front end when accessing Lino from your mobile phone while you use the ExtJS front end when working from your desktop computer. The Demo sites page has an example of a Lino site with both front ends.
Lino actually provides more front ends than these two, but the other front ends are experimental proofs of concept. The Developer Guide contains more about them.
Developer documentation for the the React front end is at https://react.lino-framework.org/index.html